cyberus
role —
research lead
ui/ux designer
timeline —
september -
november 2021
skills —
primary & secondary
research (surveys)
user interviews
usabilty testing
card storting
affinity mapping
wireframing &
prototyping
tools —
figma
figjam
project overview —
Cyberus is a hybrid smart home security system where consumers are offered transparency, knowledge, and management tools. Cyberus bridges the gap between security and consumers by informing and educating the consumers about their smart home security system. Cyberus offers an approachable solution to the confusing world of smart devices and how to use the devices to help protect your home and information.
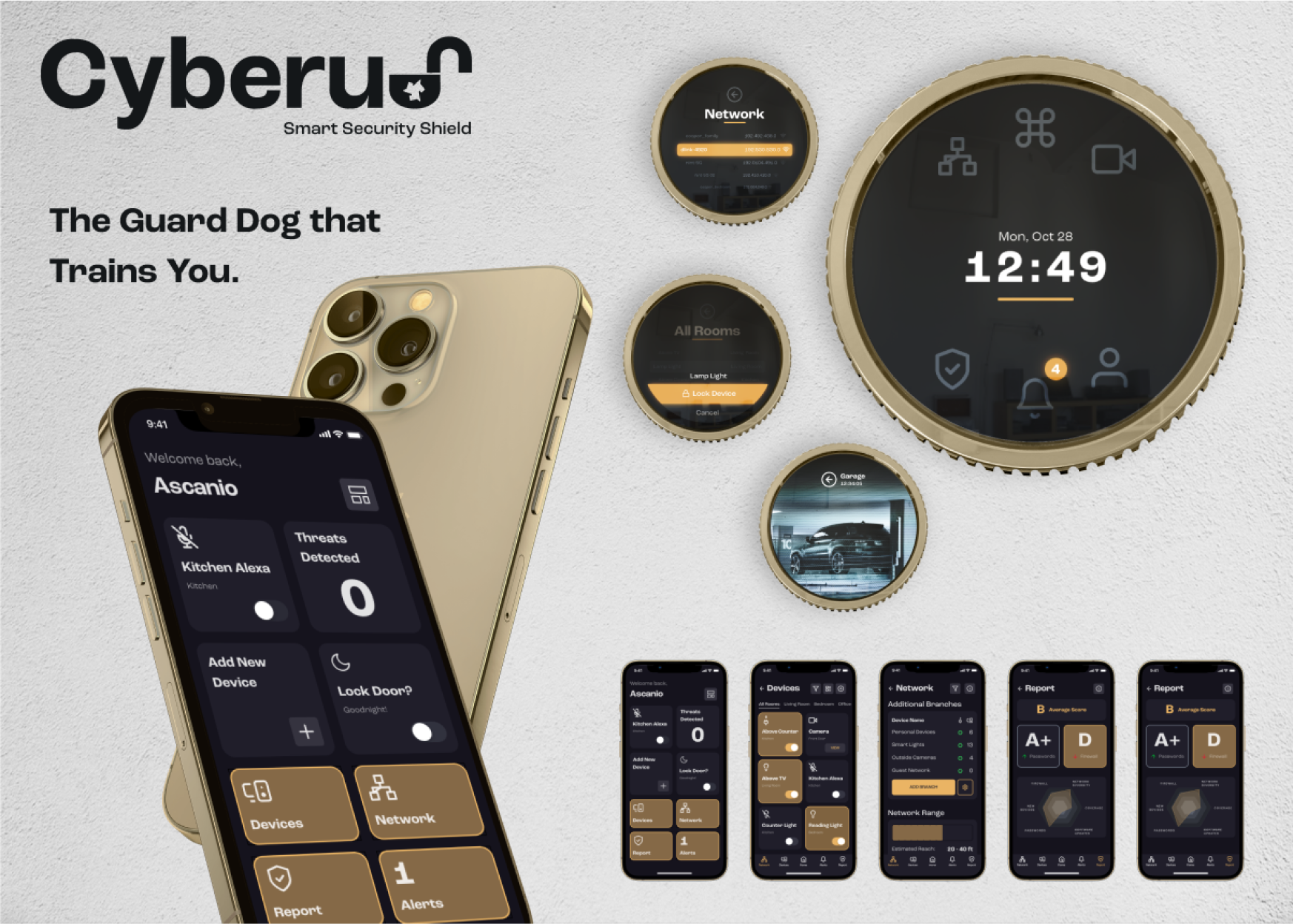
final concepts —

problem —
With a rise in smart home technology in everyday life, online security is at the forefront of everyone's minds. Many homeowners are wary of bringing smart home technology into their homes.
There are perks to using smart devices but there’s a well-warranted lack of trust created by the inaccessibility to knowledge on the best practices to keep their homes and information safe. Giving user’s the ability to access the information they need to keep themselves safe, can put their own safety back into their hands but with a little extra help from their smart devices.
How might we create an environment where people feel safe and comfortable within their homes?
goals/expected outcomes —
Build a bridge between smart home skeptics and the world of smart tech through…
Education
Empowerment and Control
Ease of Mind
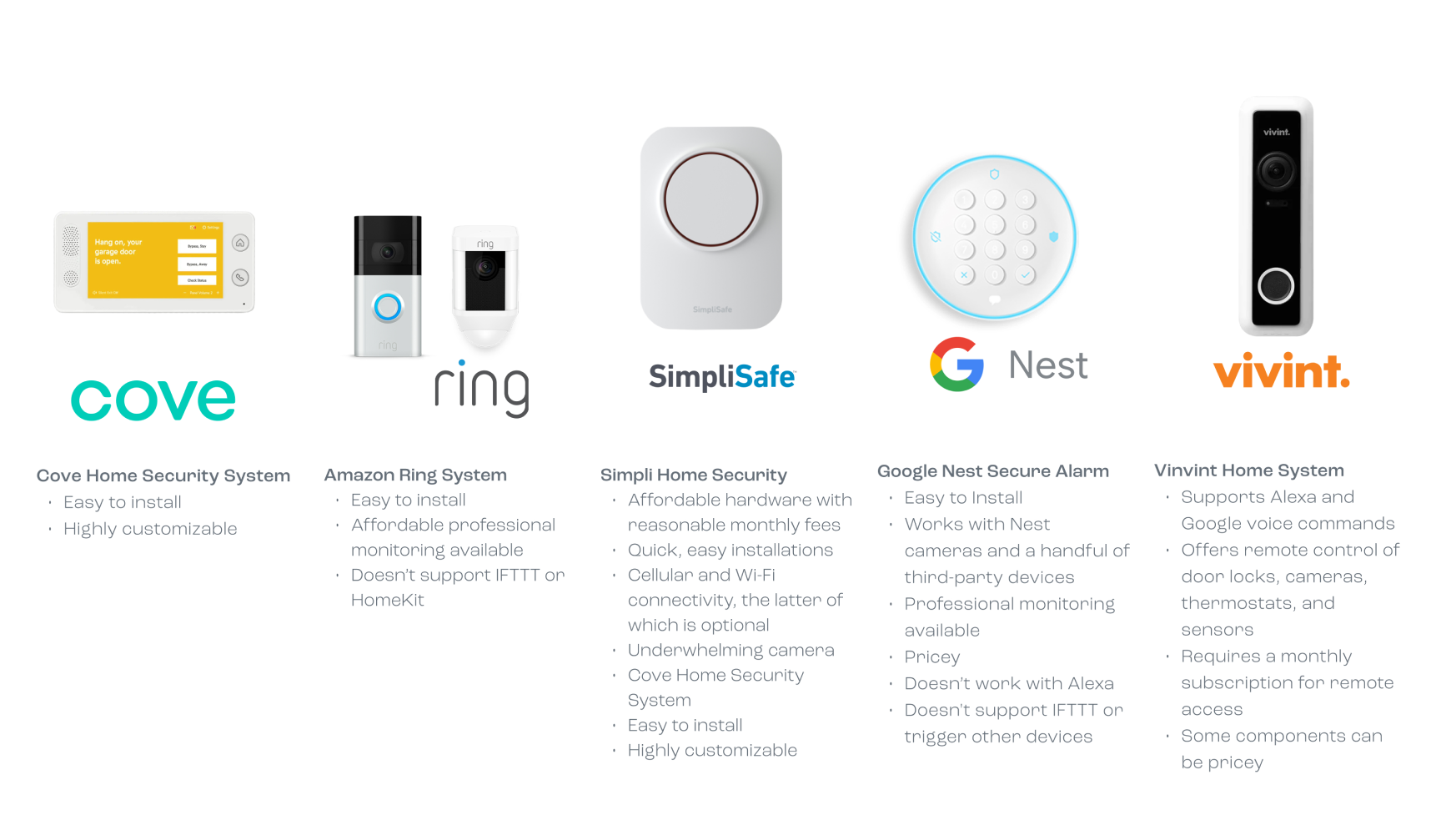
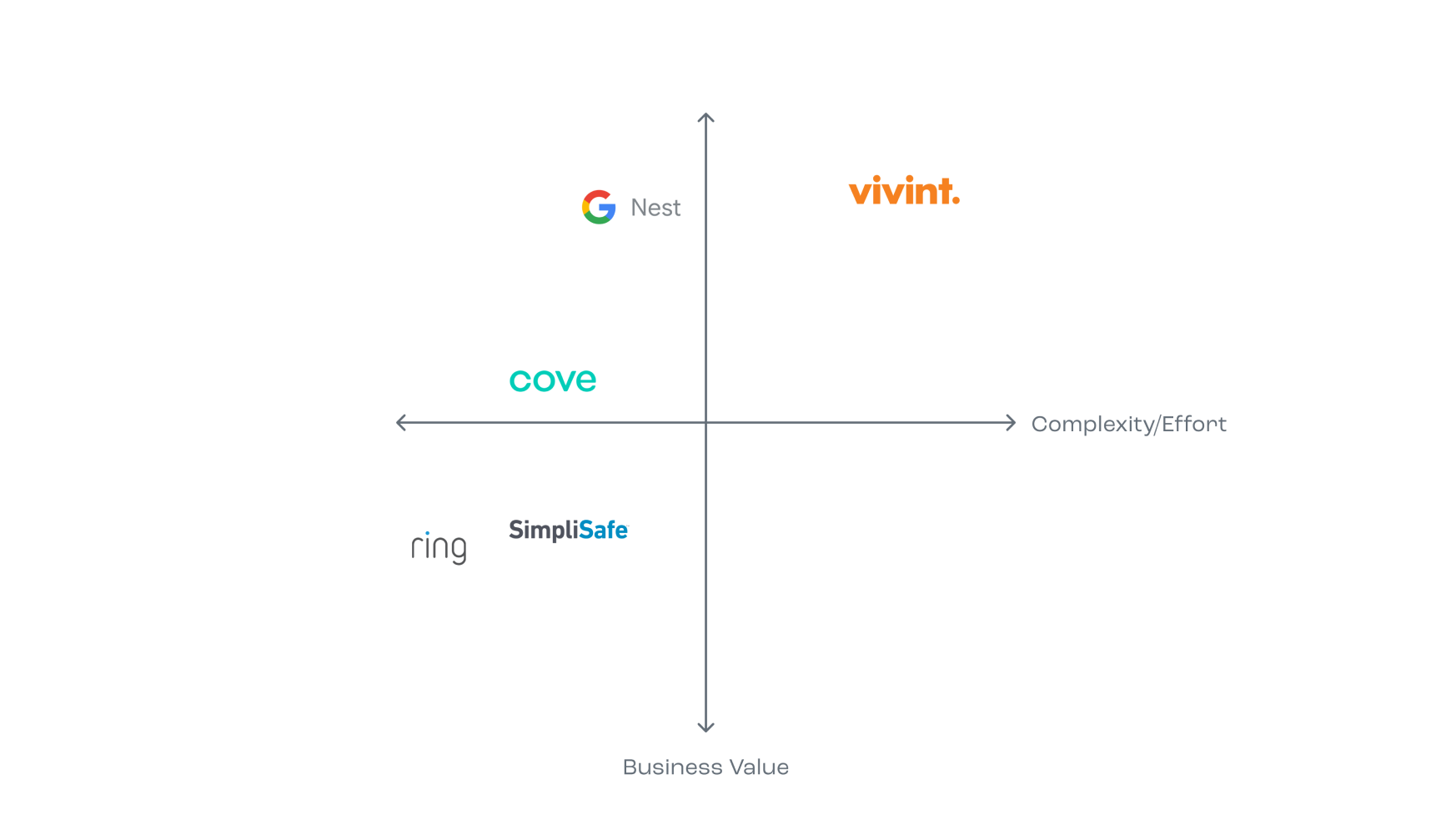
marketing research —
We conducted a competitive analysis of smart home security systems from companies. What we wanted to understand were the complexity of the product and the business value of each smart home security system. This helped me define what we needed for solutions in our designs.


Here are quick takeaways:
-
Ease of use
-
Complexity
-
Installation
affinity mapping —

Round one of affinization

Round two of affinization
Key insights from affinization
People value...
-
Comfort and ease of use over security
-
Having knowledge and control
-
Hybrid controls
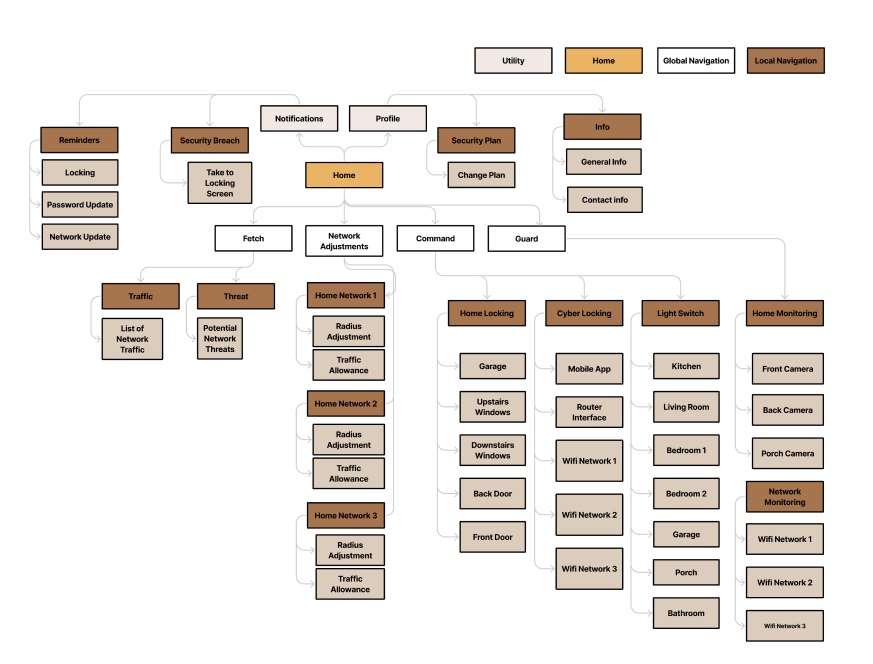
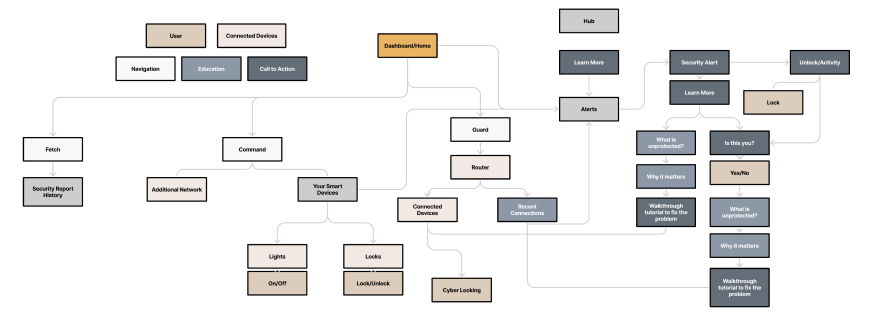
information architecture —

IA of the mobile app

IA of the hub/embedded interface
low-fidelity wireframes —
For our wireframes, we created low-fi wireframes with requirements of…
Devices
-
Turn off your reading light
-
Switch devices from grid to list view
Alerts
-
See most recent alert
Report
-
See why you got the average security score that you did
Network
-
Adjust network frequency
-
Add additional network branch

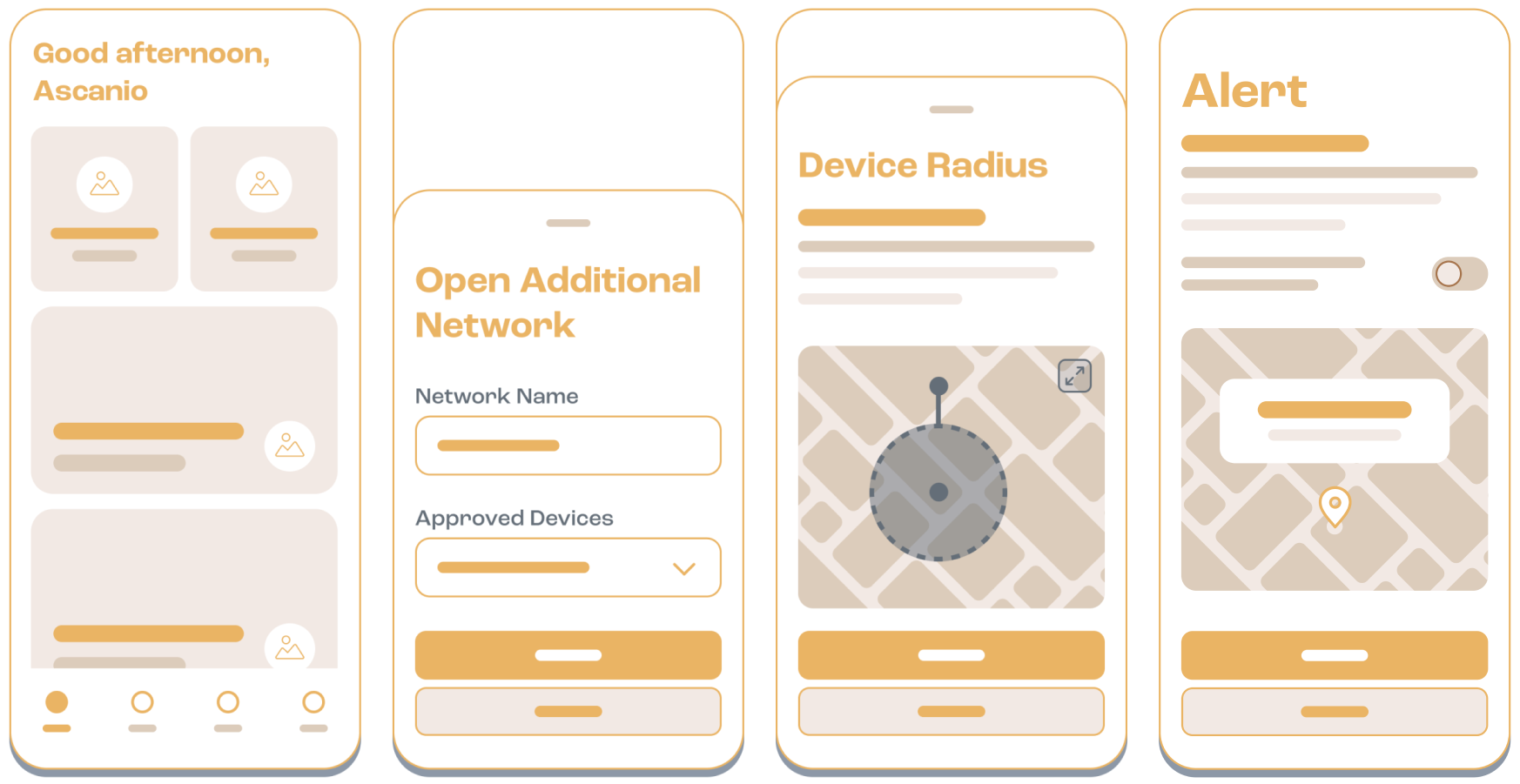
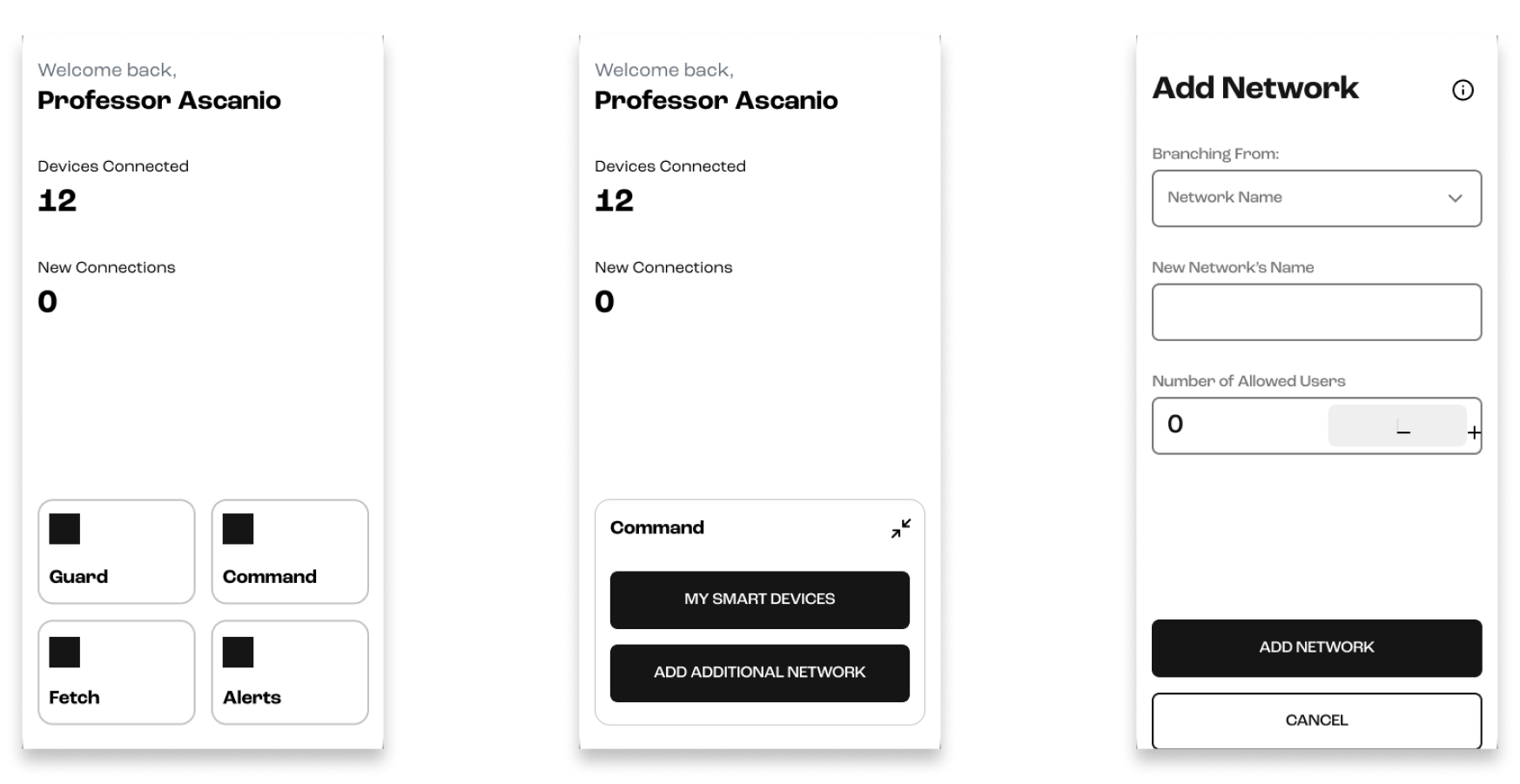
mid-fidelity wireframes —
We wanted to be creative with nomenclature, spoiler alerts, after user testing we learned it wasn’t effective in completing the tasks and confusing to the users.

user testing —
tools:
figma/figjam
# of users tested:
8
metrics:
satisfaction rates
task completion rate
Task/Activities:
-
Finding information about a specific alert.
-
Learn more about your wifi system rating.
-
Remove the device from the network.
-
Open an additional network branch.
-
Understanding app features and functions.

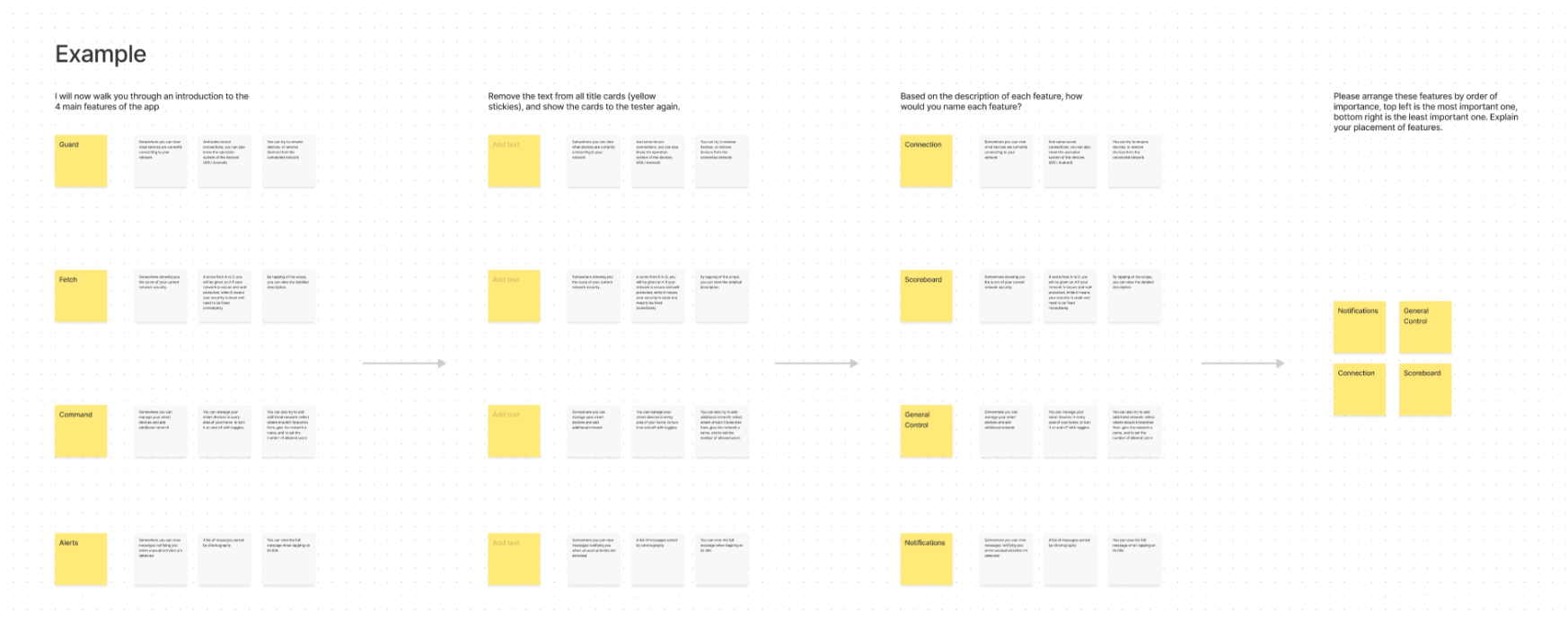
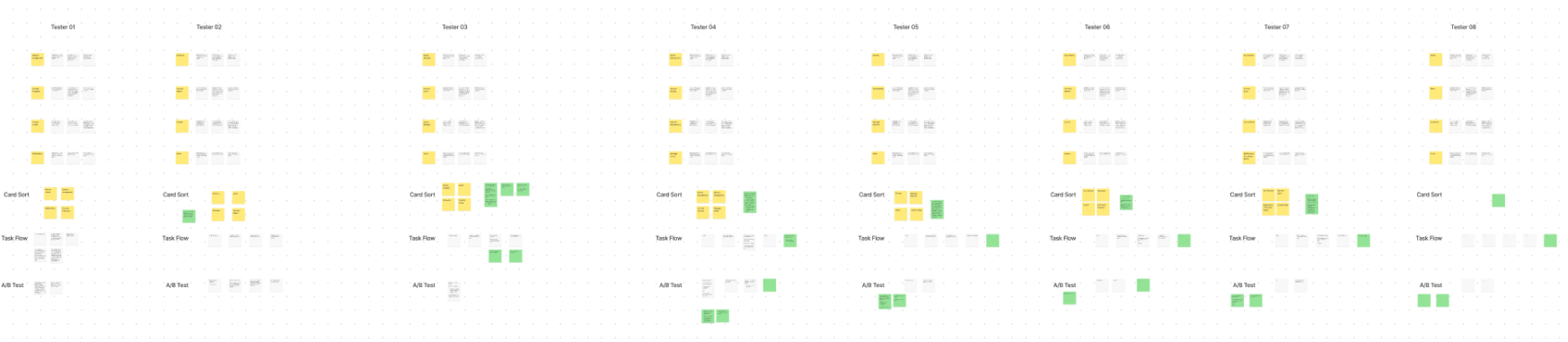
For one of the user testing, we did a card sorting activity with the purpose to understand the user’s thoughts for the main features.

After the round of testing, we looked at results to understand if the app is going in the direction we wanted to.
Results:
From the first round of user testing, we found our wireframes and specifically our nomenclature was hard to understand, the size & layout of our text were too small to read on the screen, and embedded interfaces and mobile app designs had to be designed differently. We were happy that they were able to find and complete all the tasks, however, they were confused and were guessing about how to complete each task.
Goals for the next user testing
-
Reorganize the IA (i.e. nomenclature)
-
Reformat the layout for the embedded interface and the mobile app
-
User completion rate & rate of completion
iterations —

Based on the user feedback, we went through another phase of treating the visual language, redid the nomenclature. The round 1 testers loved the direction we were going in and couldn’t wait to see the published screens.
high-fidelity wireframes —
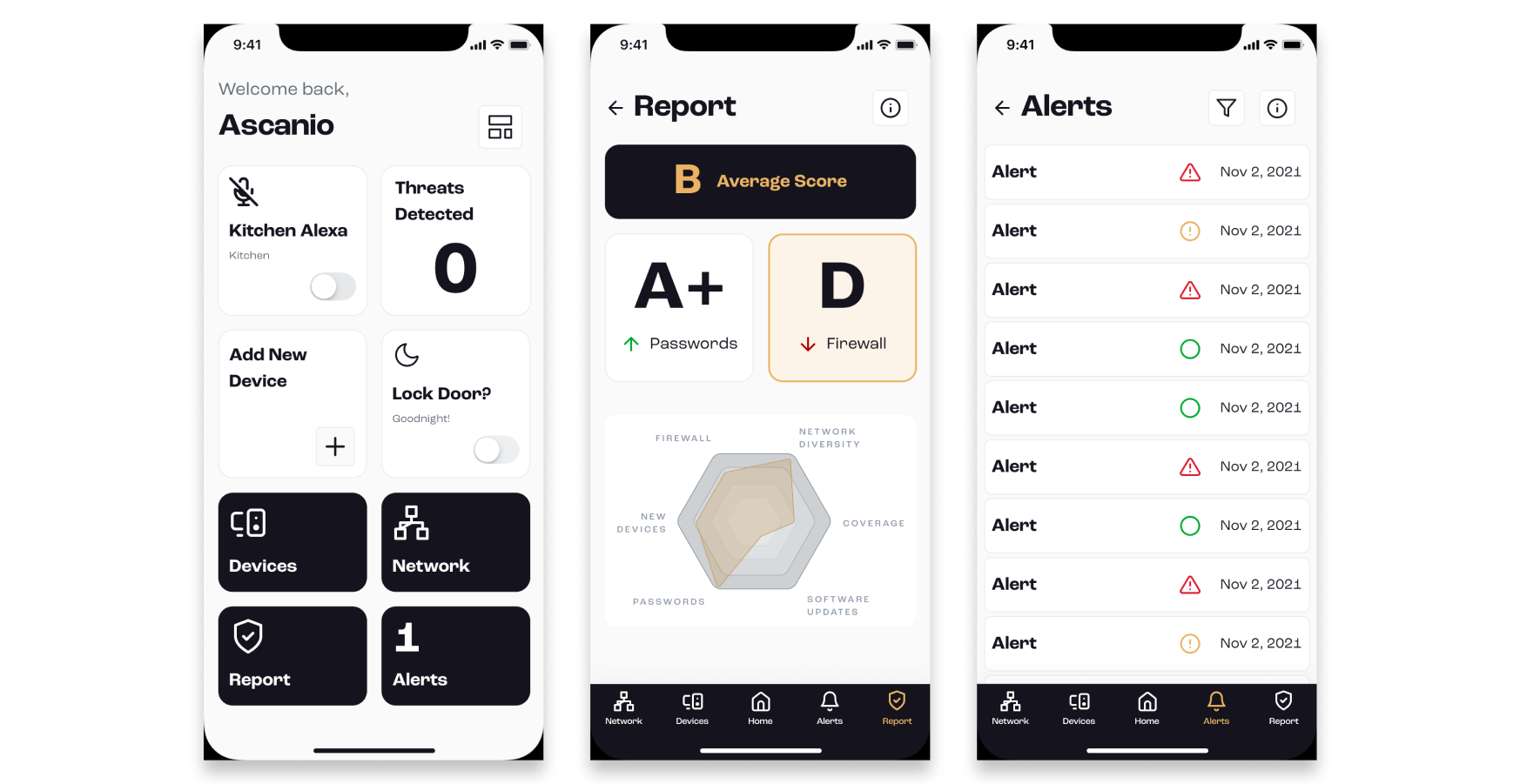
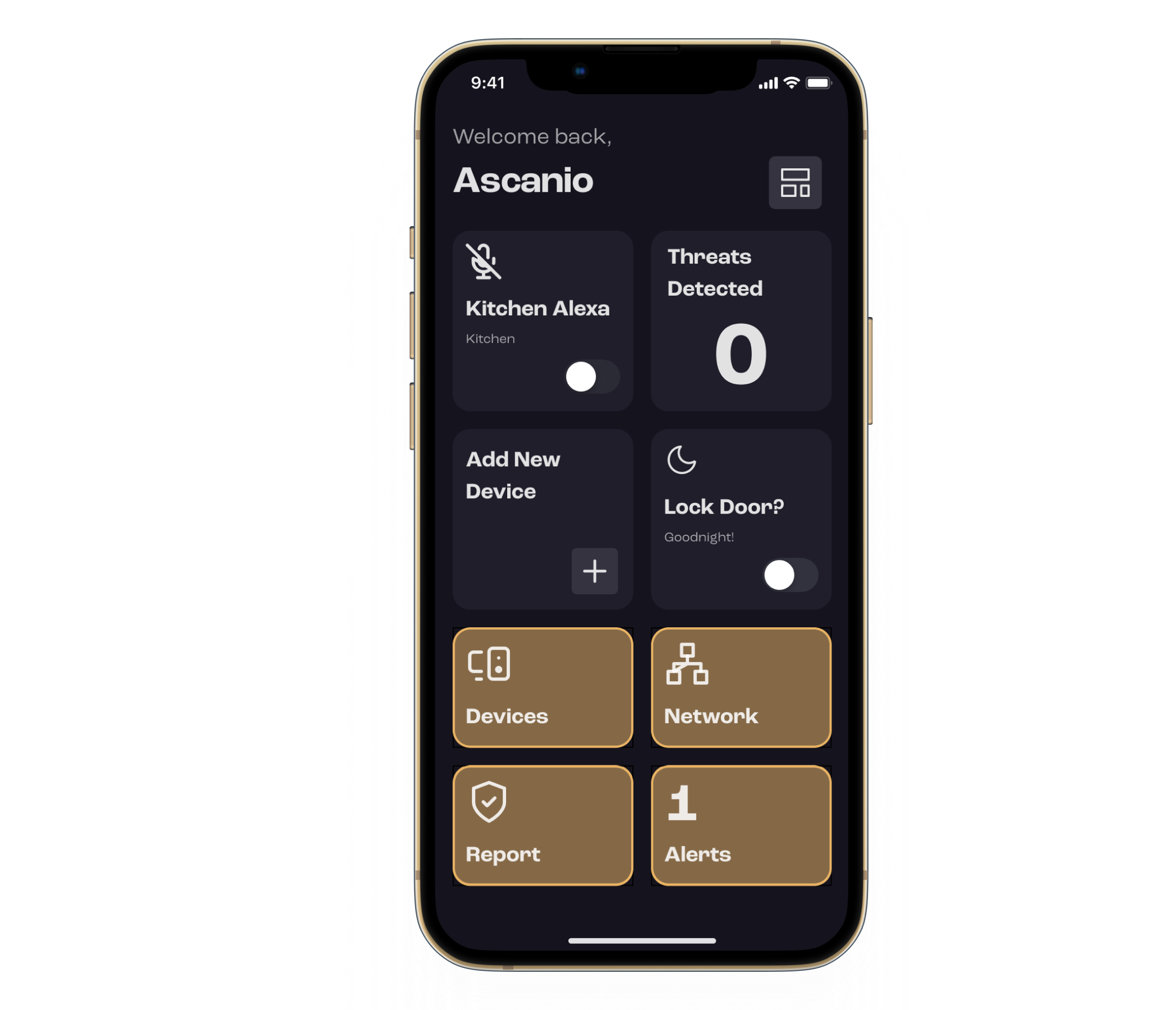
Home Screen
The user will be able to have a quick glance over their current wifi system.

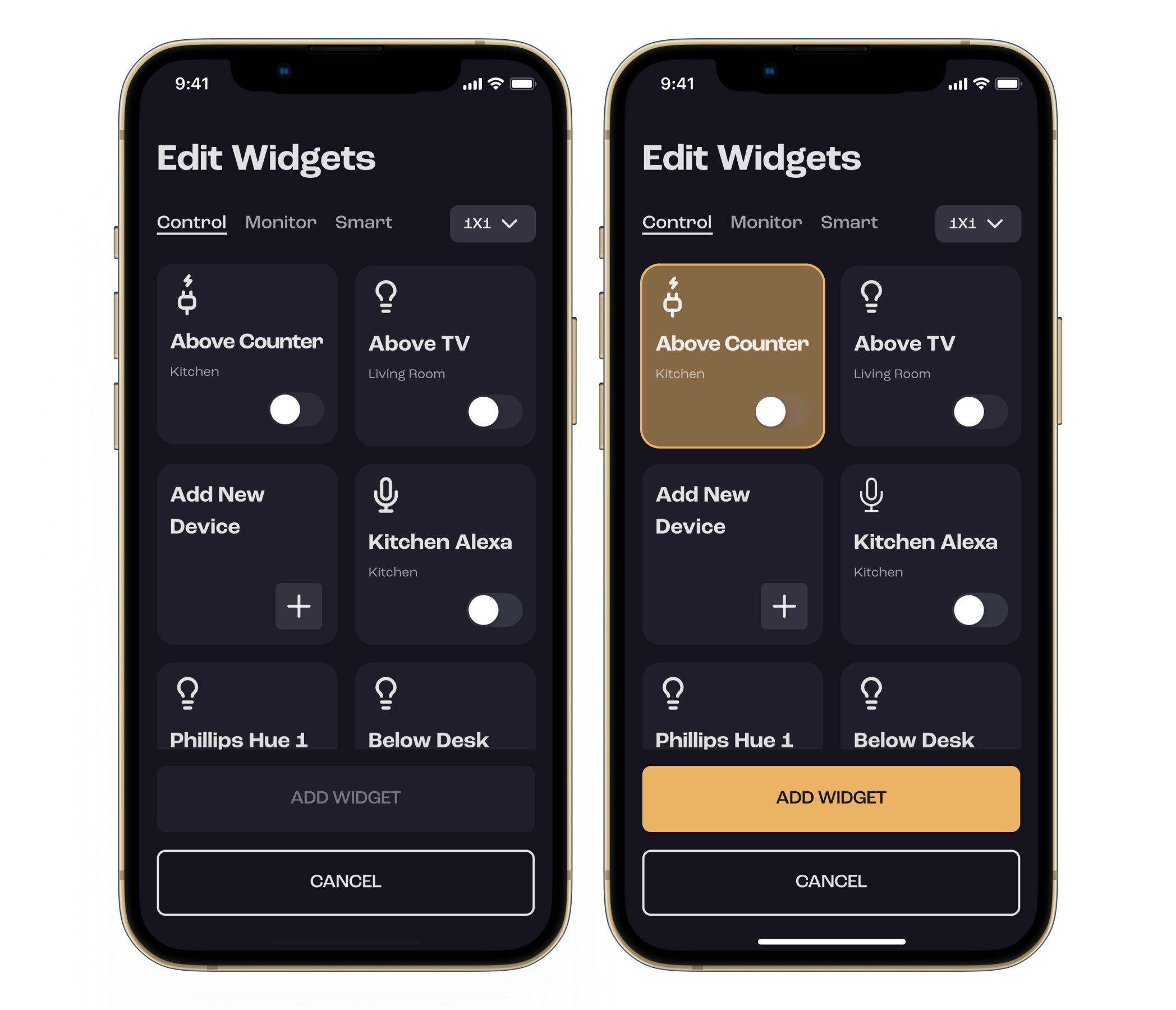
Add/Remove Widgets
Cyberus’s app allows the user to customize their widgets to provide the information and allow them to have control over their home screen display.

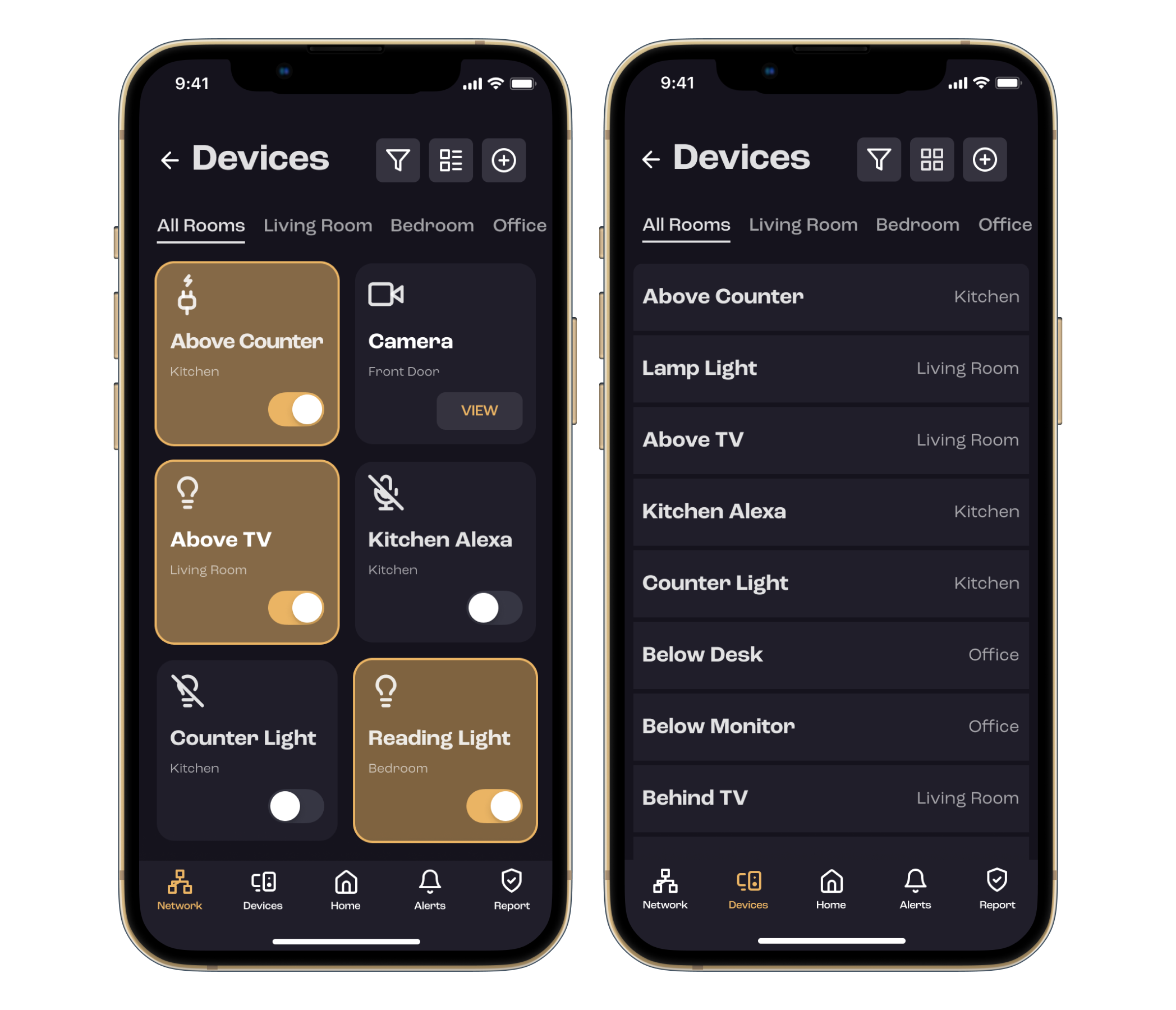
Device Screen
When the users want to add/remove devices from their network and turn them on and off depending on what’s going on.When the users want to add/remove devices from their network and turn them on and off depending on what’s going on.

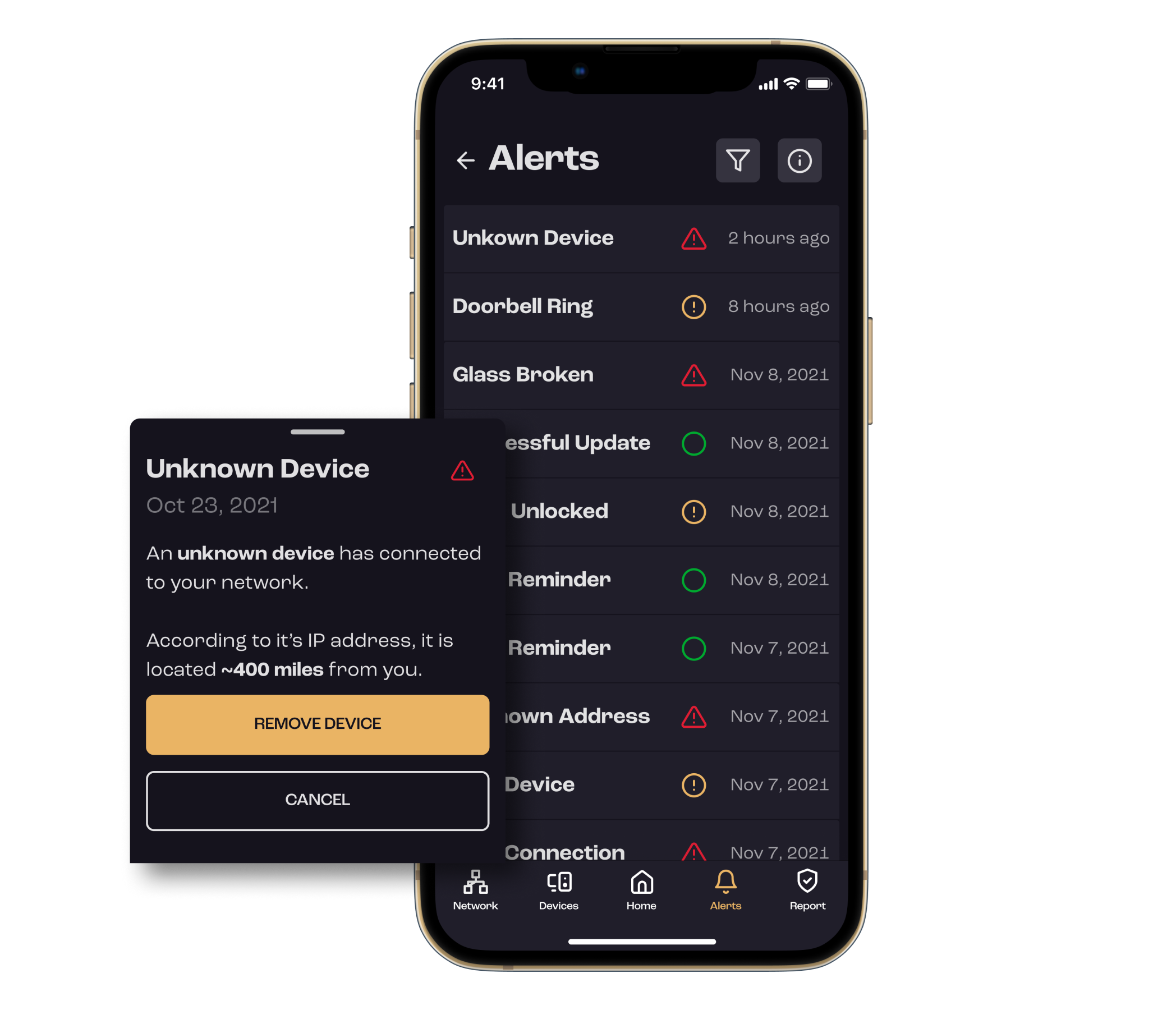
Alerts Screen
When alerts are given, the user can look and understand what to do about the alert and make any additional changes to their network.

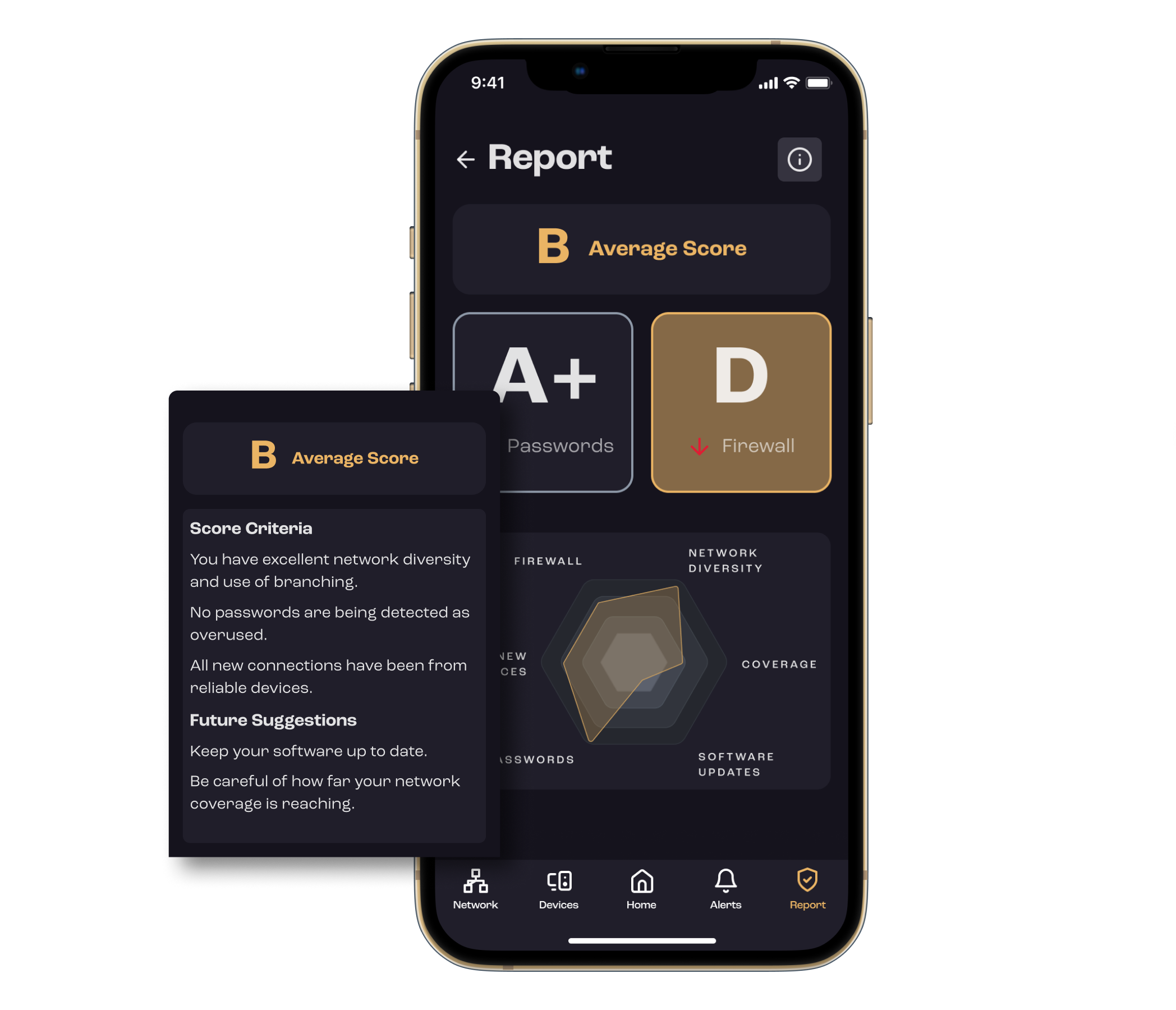
View Reports
Cyberus grades the system and allows the user to see how their system is doing compared to others and how they could adjust their system to improve it.

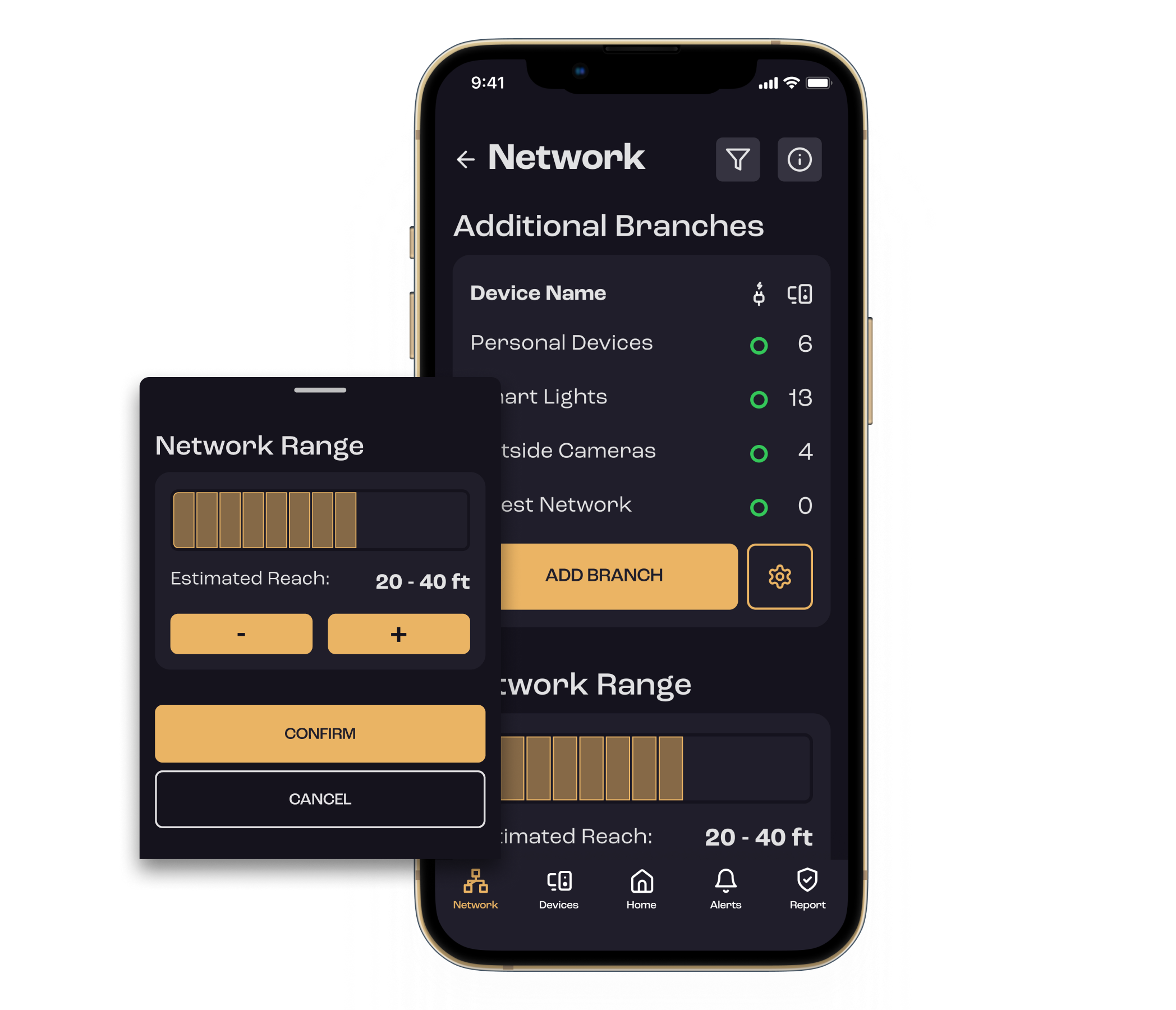
Control and adjust the network
Cyberus allows the users to control the network and add additional branches to the existing devices


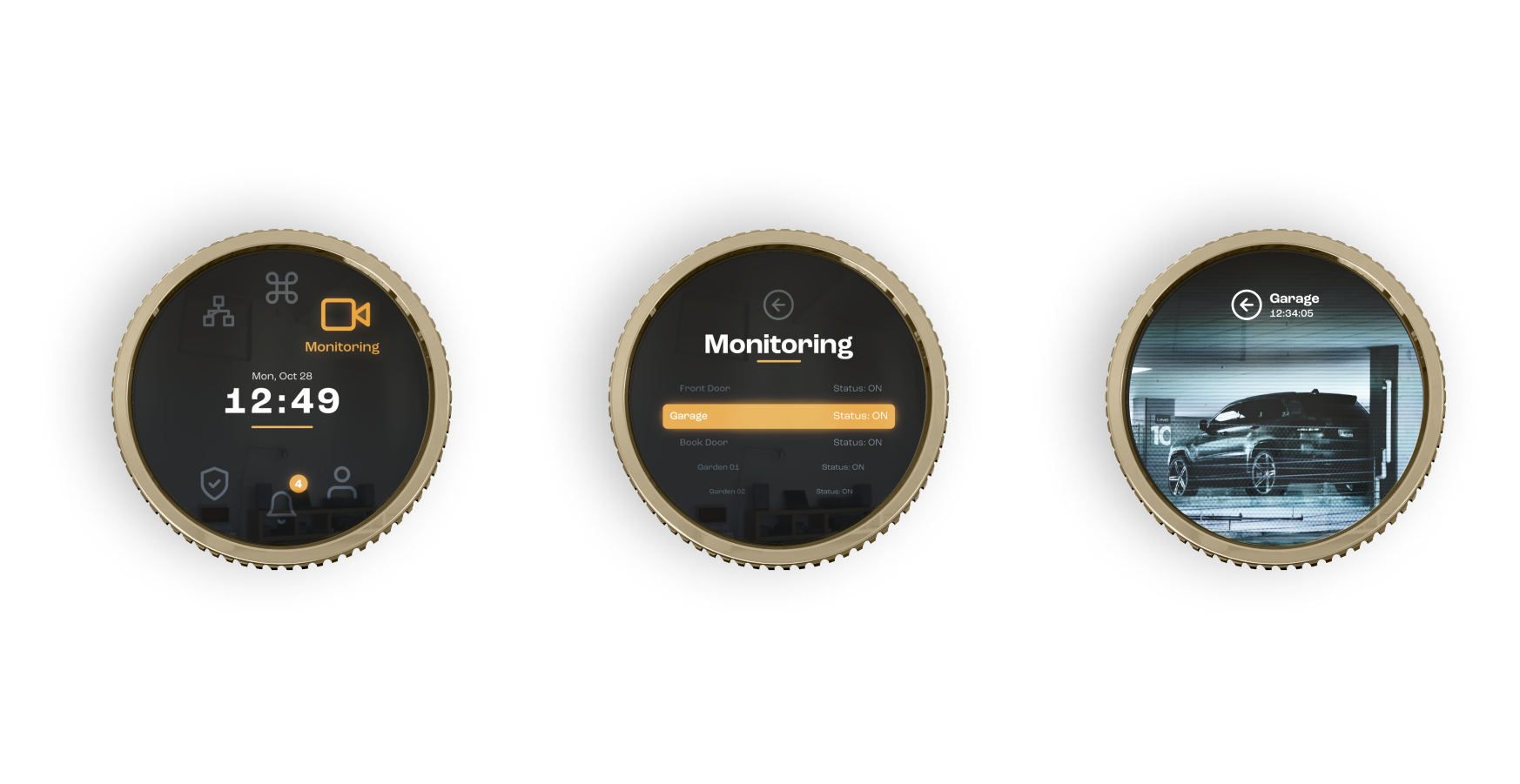
Since hybrid (physical and digital) products were the main points, here are some examples that other designers worked on.
takeaways —
User testing
Keep testing things like there’s no tomorrow! We wanted to play around with nomenclature yet us trying to be creative led us to hit a wall where we had to change it back to the nomenclature we were used to because of the feedback from our users. Always iterate based on user feedback and data to look at what it supports.
An app is not a solution
During a progress check-in, our professor reminded us an app isn’t a solution but is a medium to aid the solution. For Cyberus specifically, the solution was to make the customers feel empowered and safe while intergrading technology into their everyday lives with the usage of apps and a physical component.