boddle learning internship: design system
role —
user experience (ux)
design intern
timeline —
june - august 2021
skills —
ux design
tools —
figma
notion
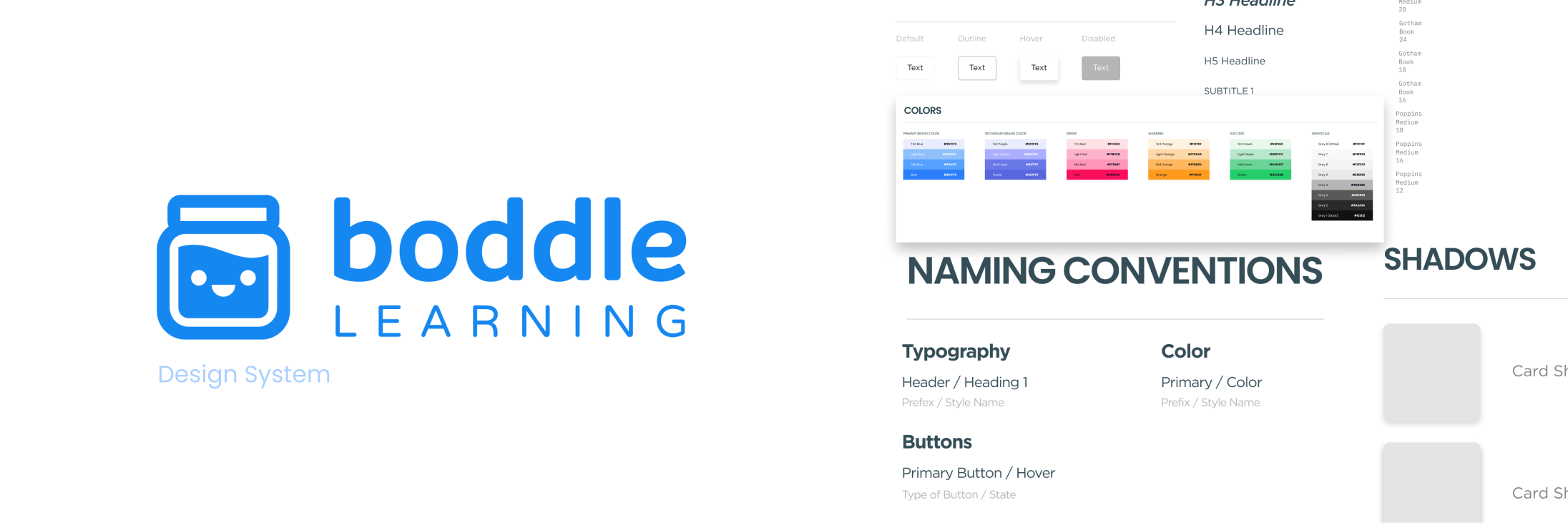
project overview —
The design system was created to increase effective project workflow by creating UI components and elements. For my first design tasks, I had to start each and every design project from scratch which led to inconsistent designs. I started by taking screenshots then designed from there which made the process very time-consuming. After taking some time to organize the design system, I was able to speed up prototyping and designing.
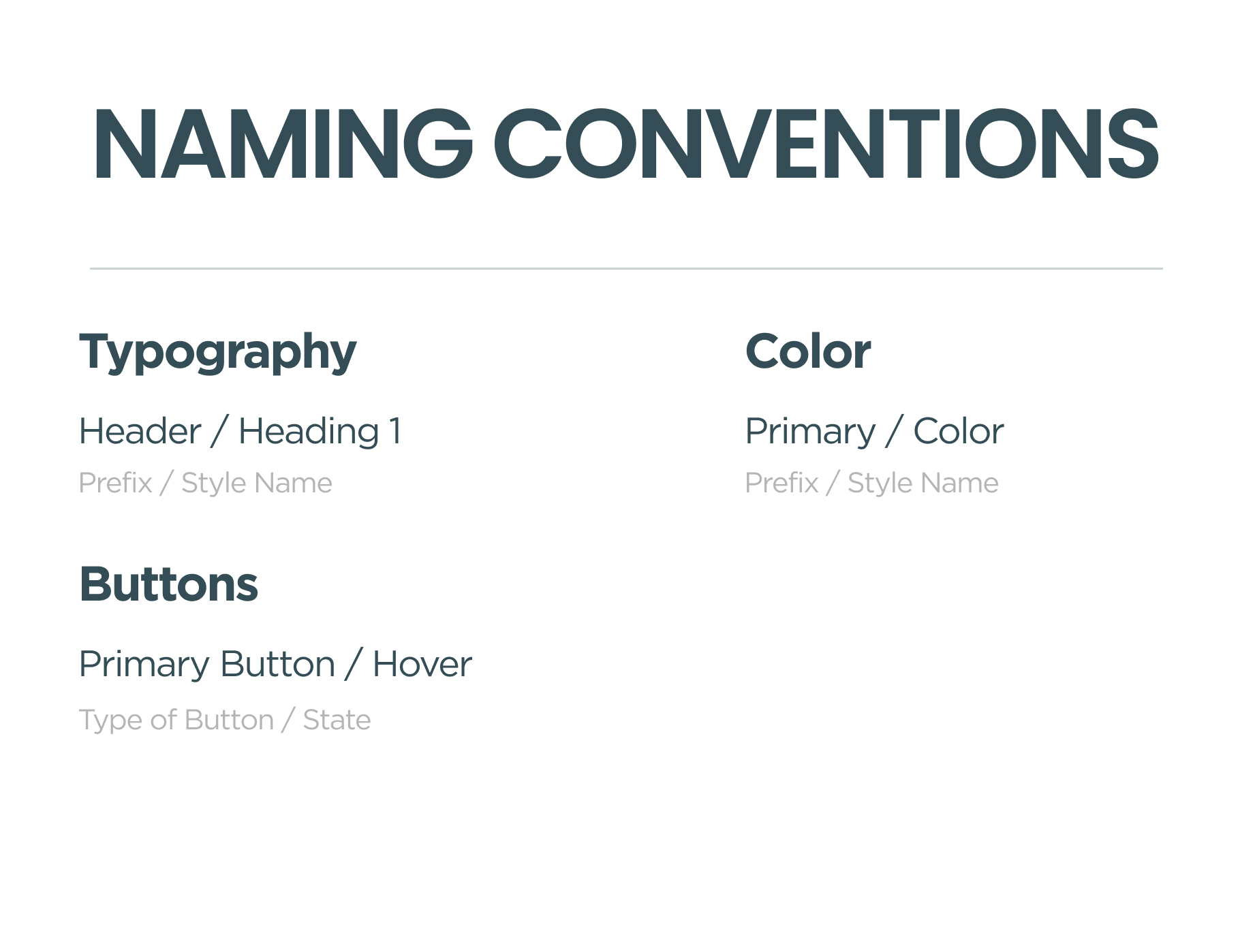
naming conventions —
In the Figma file, to keep everything organized and consistent naming component I used the following

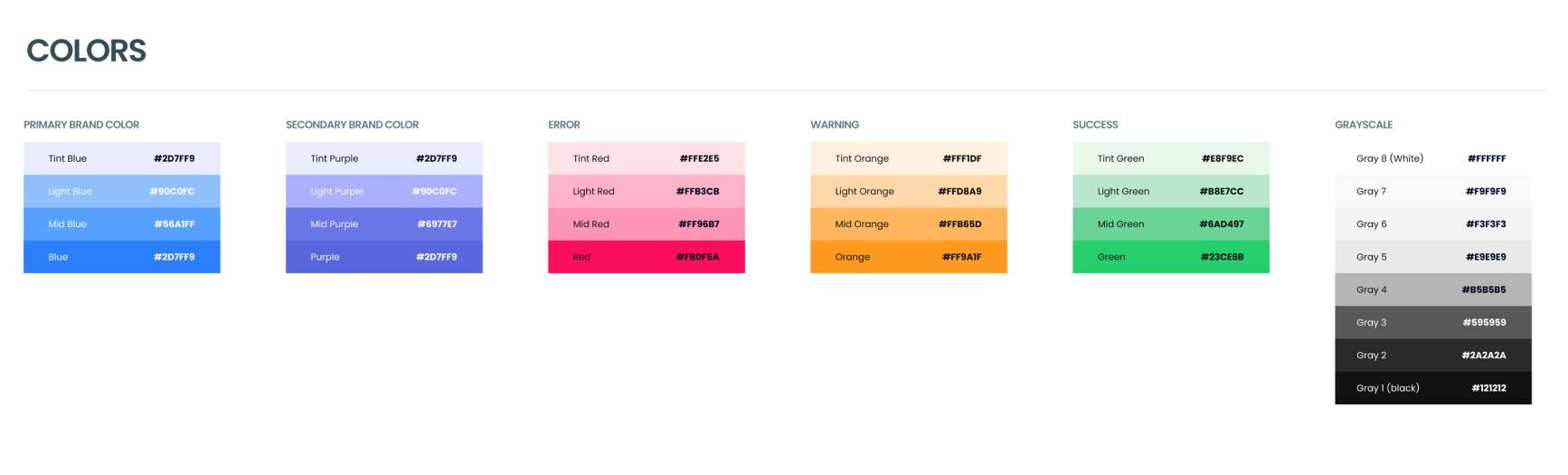
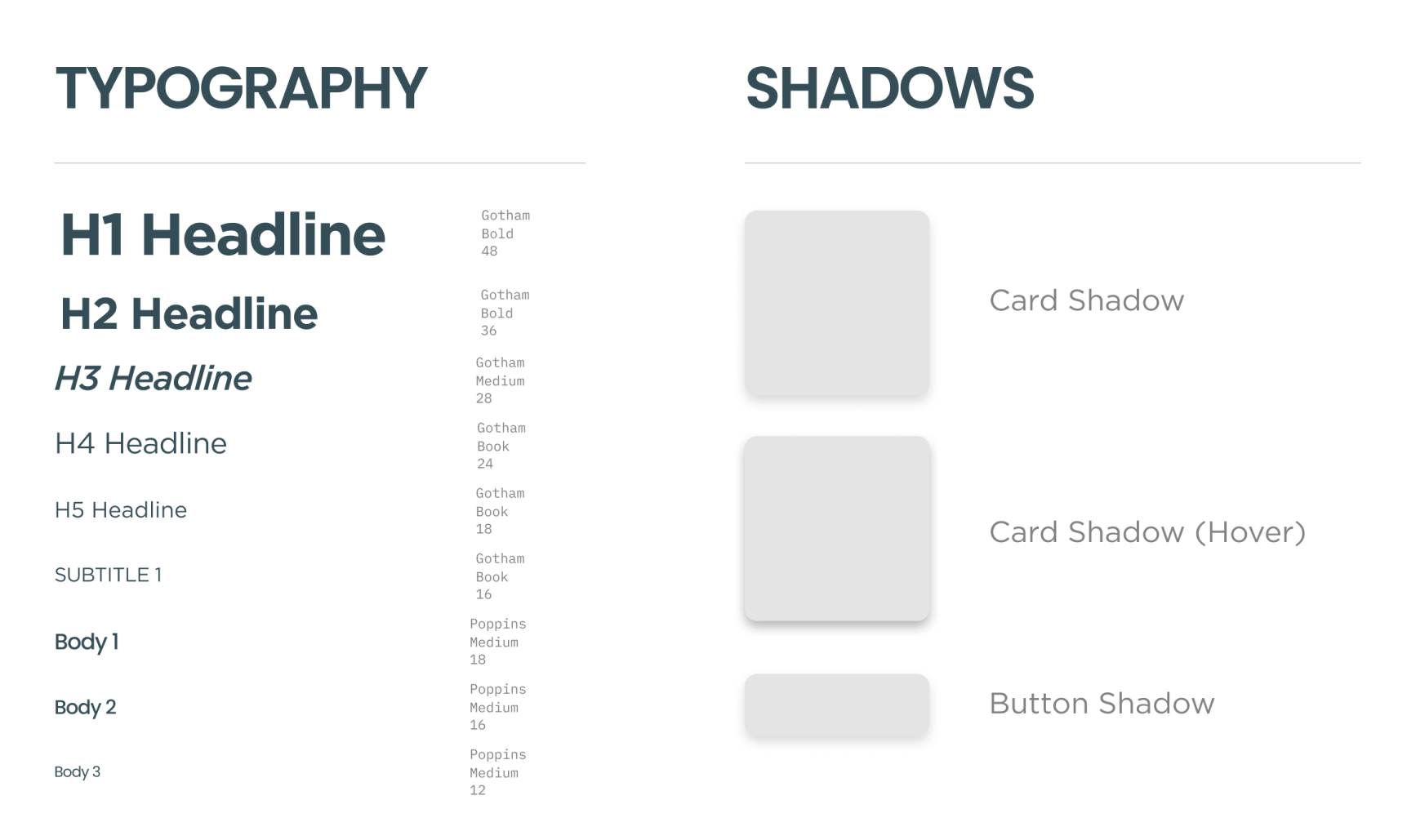
styles —
In Figma, I set up colors, text styles/typography, and shadow styles.


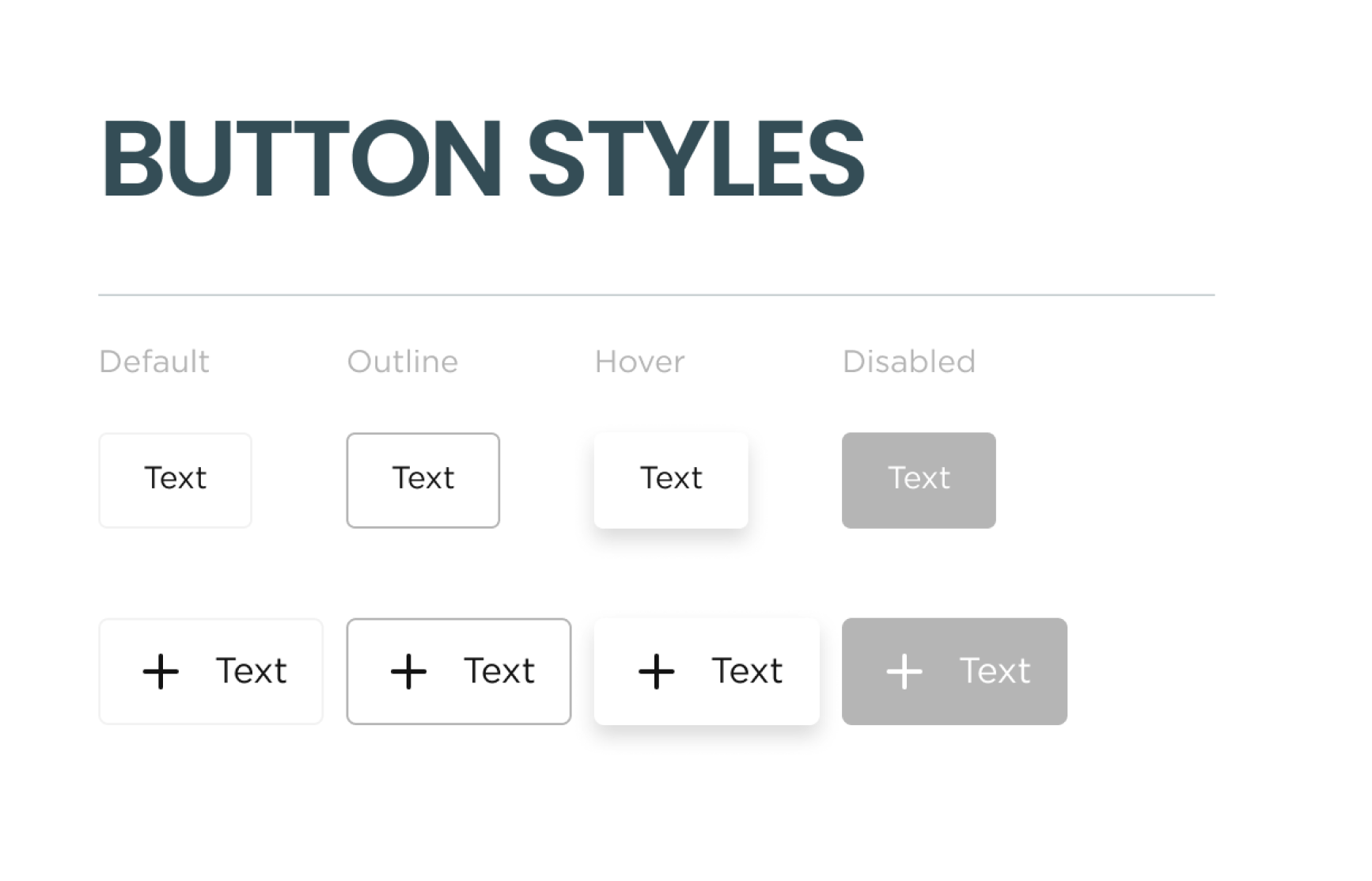
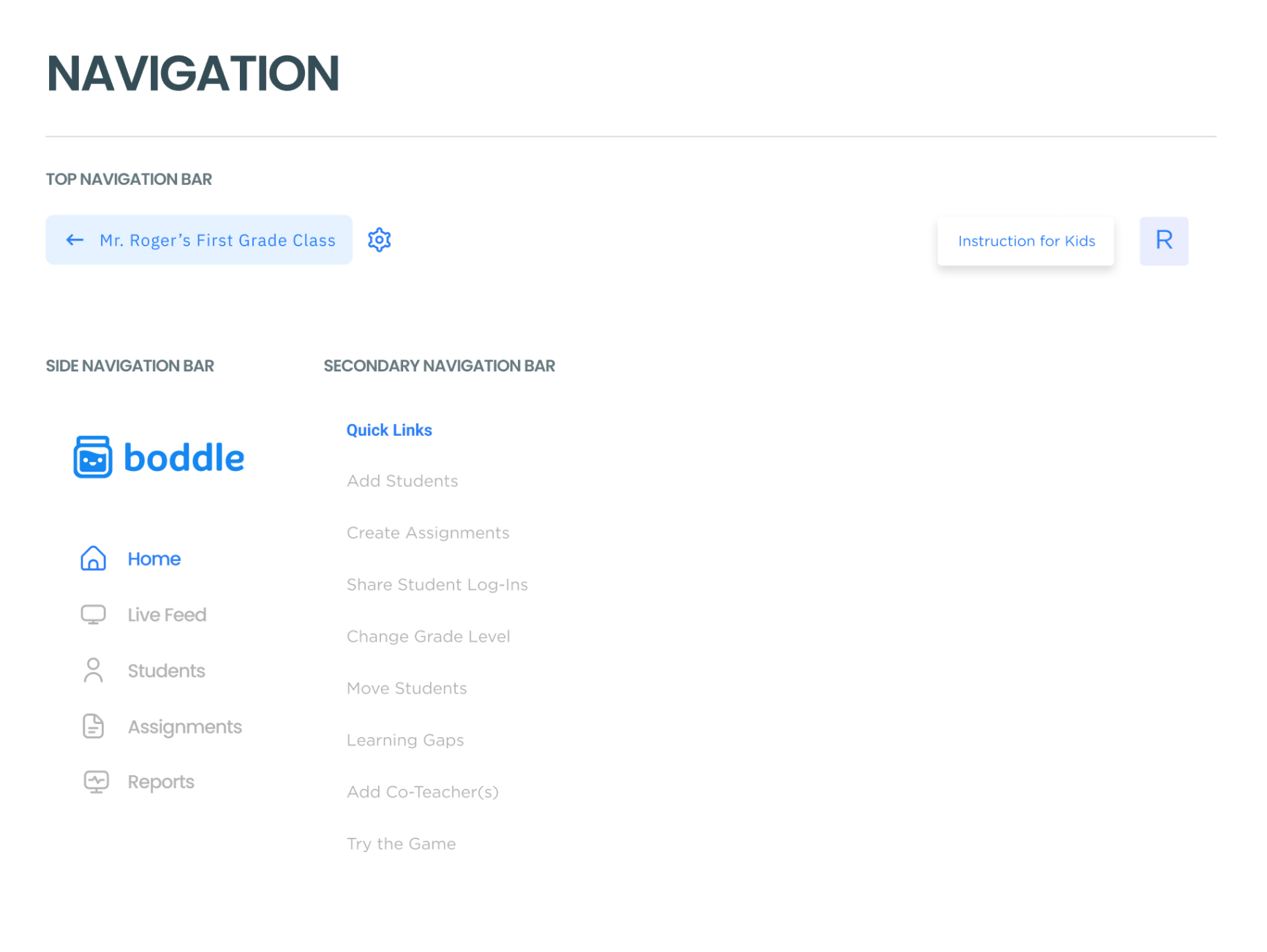
components —


lessons learned —
Overall, this side project gave me an opportunity to hone my skills in Figma and communicate with my manager about my progress and how the design system was going. Once I built a small design system to start and to continue my main project, I realized how it allowed me to quickly prototype and mockup wireframes rather than spending time screenshotting the screens and repeating that process for every design task I was given. The next step is to keep working on the design system and flush out the details, updating it to keep a more coherent design throughout the product.
If you would like to hear more about this project, please reach out!